Food Order Form Template
Ordering food online became a regular part of life during lockdowns — and now people look for it as a standard feature in any new restaurant or catering service.
The good news? You don’t need any tech skills to jump in and get started. With AidaForm’s flexible menu order form template, you can set up your own online food-ordering system in just minutes. No coding, no hassle.
Use it as a standalone minisite or easily embed it into your website. Customers can browse your menu, place orders, calculate delivery fees and total cost, and pay right in the form using their favorite payment method.
Try out this simple food order form and discover how quickly you can launch your fast food or catering business online!
Give Your Restaurant Order Form a Personal Touch with AidaForm
AidaForm has created an easy-to-use form sample that’s designed to help you take orders quickly and efficiently. It’s built around three simple sections:
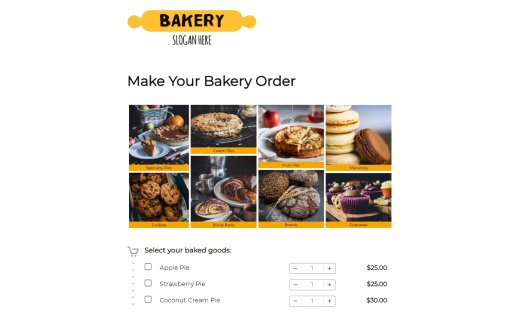
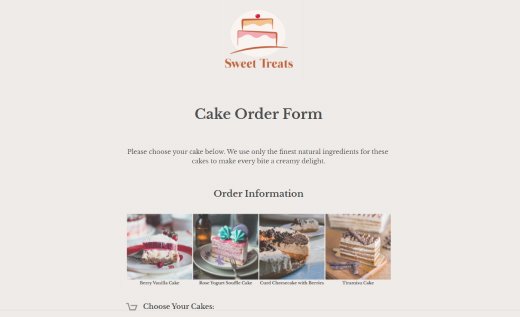
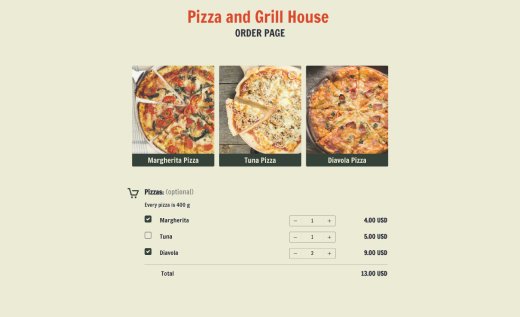
- The Order Cart, where customers can browse your menu and pick their favorite dishes and drinks
- The Contact Details page for delivery and other related info
- The Checkout page for reviewing the order and choosing how to pay
You can neatly organize your menu into sections like starters, main courses, desserts, and drinks. Just click the green Settings icon to add or update items, set prices, and write short descriptions to guide your customers.
To keep things clear and build trust, the form shows the total price and tax while ordering. Want to adjust the tax, switch currencies, or hide the totals until checkout? Just head to the Hidden Field: Formula in the editor.
Make your food delivery form even more appealing by adding photos of your dishes. Use image fields to upload visuals and include your logo for a personal touch. To display items neatly within categories, drag the Cards element from the left-hand Form Elements panel.
Need a design refresh? Open the Form Designer panel on the right to change fonts, backgrounds, icons, and more to match your style.
For payments, you can enable up to three options — like PayPal, Stripe, or even a custom invoice — using the Hidden Field: Checkout section of the Checkout page on the right.
Once everything’s ready, go to the Publish tab and grab your shareable link. Post it in your restaurant’s Instagram or Facebook bio to reach customers where they already spend time. You can even tweak the URL for better visibility online.
And if you don’t have a full website yet, no worries. With a bit of branding and your company info added as a text field, this form can easily serve as your food-ordering website — fully responsive and ready to use on any device. Or embed it into your current site with the provided code.
How to Customize the Food Order Template
Ready to build your order form with AidaForm? It’s easy! Just follow these steps:
Open the Food Order Template or Start a New Form
Start by clicking Use This Template to open a pre-designed form you can instantly edit and save to your AidaForm account. Want to build your form from the ground up instead? Hit Create New Form on the homepage and choose Start Blank.
Add and Customize Fields, Design, and Branding
Use the Form Elements panel on the left to add, remove, or tweak fields — whether it’s your menu, contact info, or anything else. Then head over to the Form Designer on the right to style your form: pick your fonts, upload a background image, choose fun icons, and drop in your restaurant’s logo for that branded feel.
Publish and Share Your Food Order Form Online
Once everything looks good, go to the Publish tab and flip the Published toggle to ON. You’ll see options for sharing your form by link or embedding it on your website or social pages.
Track Orders and Review Form Results
Want to keep an eye on how it’s doing? Just open the Results tab to track orders and check out the form stats. Don’t forget to follow up with happy customers — and encourage them to spread the word about your food!