Client Satisfaction Survey Template
Ask your clients for feedback in the most convenient and up-to-the-minute way — using an online form! Make it classy or incorporate some funny conversational questions. With AidaForm, you can easily design your survey to match your brand’s tone.
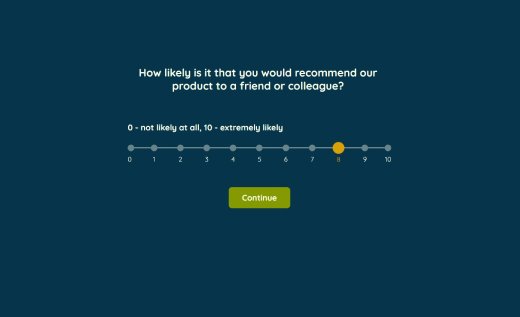
This “one question at a time” client survey sample can be used right away or promptly rebuilt in your own style. Place your logo and brand colors with just a few steps and get your clients’ opinions sent right to your email address or AidaForm free storage. Launch the template and continue running your business effectively!
5 Steps to Start Your Client Feedback Form
Use This Template and Get Started
Click the Use This Template button to instantly move the template, with all questions and design settings, to your AidaForm account. Don’t have one yet? No problem — sign up with a quick one-step registration if prompted. Once your template appears in the center of the screen surrounded by tools and tabs, you’re ready to start building your survey form and customize it to match your goals.
Build with Form Elements
The Builder is your starting point. Begin with the Form Elements and Form Designer tabs. To edit or add fields to your questionnaire, open Form Elements, then drag and drop what you need. Choose from scales, multiple choice, picture choice or dropdowns. You can also add subheaders, text fields and logic jumps to guide respondents to the particular questions based on their previous answers.
Design Your Feedback Survey
Now it’s time to adjust the look of your form. Open the Form Designer menu to match it with your brand style. Change colors with one click or create your own palette. You can edit fonts, button styles, ribbon, footer and icons. Add your logo or other visuals with the Media File element. Use Preview anytime to check your updates and make sure the form looks neat.
Publish and Share Your Survey
To make your personalized form visible, click the Publish tab and change the form status to “Published”. Now you can freely share the form using a link or embed it into your company’s website using the generated piece of code.
Manage Settings and Results
While your form collects responses, explore more AidaForm tools. In the Set Up tab, turn on email alerts, update your “After Submit” page and add SEO settings or integrations like Google Sheets and Facebook Pixel. Then open the Results tab to view stats, summaries and stored responses. It’s the best place to monitor performance and track how your survey form is doing in real time.