Free Simple Contact Form Template for WordPress, Wix and Other Websites
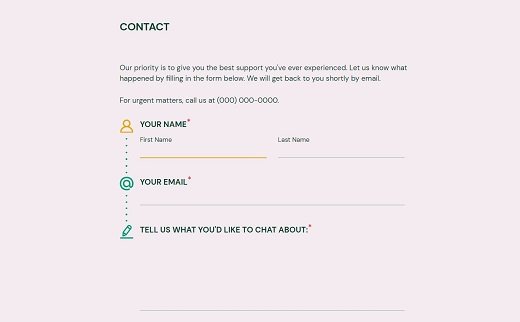
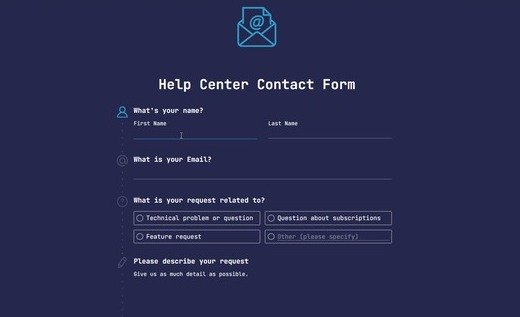
The simple contact form is created in the AidaForm Form Builder and has a clean and simple design that you can easily customize in your AidaForm account. Change the colors, the shape and the size of the buttons, customize or switch off field icons, scale the size of the whole form to match your website content, and much more!
AidaForm automatically generates HTML embed code that you can easily add to any part of your website. Does your website run on WordPress? Learn how to embed AidaForm HTML embed code to your WordPress.com or WordPress.org websites. Is your website supported by any other platform or software? It will work for them equally well!
All collected contact form data is safely stored in your AidaForm account and available any time you need. Would you like to get email notifications about new responses to one or several emails or automatically transfer collected information to your CRM and Google Sheet? AidaForm offers direct and Zapier integrations to set your preferred business flow!
Ready-to-Use HTML Code to Embed a Contact Form on Any Website
By default, AidaForm generates a ready-to-use HTML embed code that you can copy and paste on your website right away.
To display your form on the webpage more neatly, you can set the desired height and width of the iframe in px or rem. Width can also be set in percent.
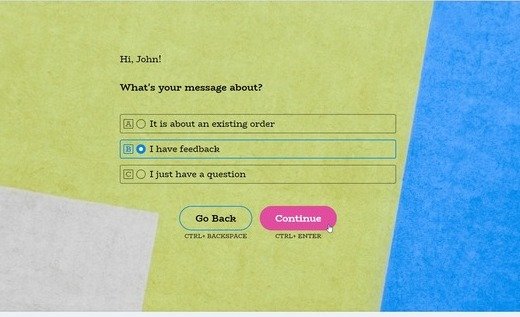
To get even more flexibility, you can play around with two of AidaForm’s other ready-made settings: ‘Full-Hight Form’ and ‘Embed Scroll’. The Full-Hight Form setting resizes the iframe of the loaded form to fit it to the form’s content. The Embed Scroll setting scrolls the window to place your form on the top. Embed Scroll will be especially useful for longer multi-page contact forms.
The ready-to-use embed code will work great on any type of website that supports iframe. You can use it on websites created on the WordPress or Wix platforms, or with many other services and software. Create your free AidaForm account and see if the simple contact us form template is the right choice for you!
How to Create an Easy Contact Form in AidaForm
In AidaForm, you can either create forms from scratch by adding and rearranging ready-to-use form fields in the intuitive form Builder section, or use one of the ready-made general contact form templates that you can add to your free account for further review and customization.
Register for your AidaForm account.
It’s safe, free and it does not require credit card information.