How to Make an Application Form Online



AidaForm’s Online Form Builder makes it fast and easy to set up an online application form.
- Pick one of our ready-made templates and customize it effortlessly to suit your requirements. To add a form template to your AidaForm account — even if it’s a free one — simply click the Use Template button.
- Do you prefer to build your form from scratch? With our simple drag-and-drop tool, you can design a completely personalized application form. Add the fields you need in just a few clicks — no coding or technical skills required.
4-Step Guide: How to Create Your Own Application Form
In this tutorial, you’ll learn how to make an application form even if you’ve never created one before.
Log in to AidaForm
Click Log In in the website menu and enter your email and password. If you don’t have an account at AidaForm yet, click Sign Up to create one for free.
Create an Application Form
After logging in, you’ll land in your member’s area. To start a new application form, click Create New Form and choose your preferred option.
- Select Blank Form to build your form manually.
- Or save time by using a ready-made application template with commonly used fields like Full Name and Email. Click the Use Template button, and your selected template will instantly open in your account’s Builder section, ready for you to customize.
Whichever option you choose, you can fully customize the form later by adding or removing fields.
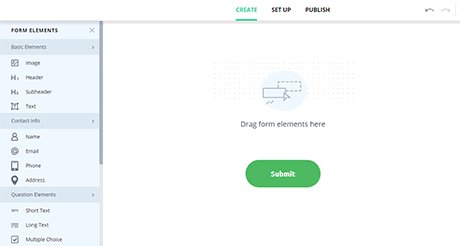
Customize Fields and Design
Head over to the Builder tab to easily drag and drop the fields you want to include. To collect basic applicant info, add fields such as First Name, Last Name, Email, and Phone Number. Use dropdown menus and multiple-choice options for additional questions like:
- “What position are you applying for?”
- “Are you willing to relocate?”
- “What is your current employment status?”
The Date field works well for availability or graduation dates.
Want to make a strong first impression? Open the Form Designer to pick a theme, adjust fonts, and personalize button styles. With AidaForm’s user-friendly tools, you can create a polished form in just a few minutes.
Publish the Form
Go to the Publish section to make your form live. You can:
use a direct link to your form to send it through email or post it on social media
embed the form on your website using the provided HTML code — even on WordPress
With AidaForm, you’ll receive an instant notification for every submission. All responses are securely stored in your AidaForm account, ready to view or export whenever needed.
What AidaForm Customers Frequently Use When Creating Application Forms
AidaForm is built to be secure, DPA-compliant, and easy to use, making the form creation process both reliable and flexible. Our platform offers a wide selection of pre-built form fields, allowing you to collect exactly the information you need — whether it’s contact details, file uploads, multiple-choice answers, or open-text responses.
File Upload & Signature
Easily collect resumes, cover letters or any other required documents directly through your form. Applicants can upload documents and sign the form using a mouse, stylus, or just their finger on a touchscreen.
Save Submits as PDFs
Automatically save each completed application as a PDF file. Perfect for printing, sharing, or archiving applicant data in a clean and consistent format.
Integrations
Link your form to popular services like Google Sheets, Slack, Mailchimp, and more. Automatically route the data where it needs to go — quickly and easily.
How to Make an Application Form Work Better
An effective application form isn’t just about collecting data — it helps improve applicant experience, streamline your workflow, and increase your response quality. Follow these tips to make sure your online application form performs at its best:
Make Your Application Form Easy to Access
No matter what type of application you’re collecting — job, membership, rental, or scholarship — users need to find the form quickly and easily. Place clear links in visible sections of your website, such as the main menu, homepage, or a dedicated page (e.g., Apply Now, Join Us, or Start Here).
You can also promote the form on your social media pages or include it in email newsletters. A good way to test visibility is to ask a few friends or colleagues to locate the form — if they can find it without guidance, your real users likely can too.
Give Clear Instructions
Well-structured forms get better responses. Know what information you need and ask only relevant questions in a clear and concise way.
Make things clearer by adding helper text or examples — like how to format a phone number or name a file — beneath the relevant fields. This makes your form more user-friendly and reduces mistakes.
Let the Candidates Know What’s Next
Don’t leave applicants guessing. After submission, show a thank you message or redirect them to a confirmation page. Let them know what happens next — like when they can expect a response. This builds trust and professionalism.
Use Smart Field Types
Streamline form completion by using structured field types:
- dropdowns for predefined choices
- date pickers for availability or graduation dates
- multiple choice questions for quick selections
These field types make your form faster to fill out and help keep your data clean and organized.
Customize the Look and Feel
A well-designed form helps build trust with your audience. Use AidaForm’s tools to apply a smart layout, match your brand colors, and choose fonts that align with your website. A professional-looking form leaves a lasting impression.
Automate with Integrations
Connect your form to tools like Google Sheets, Slack, or email platforms to streamline your hiring or registration workflow. This helps you keep applications organized and actionable without manual effort.
Test and Optimize
Make sure to preview and verify your form’s functionality on both desktop and mobile devices before launching it. Review responses regularly to identify any confusing questions or unnecessary steps. Small tweaks can make a big difference in form completion rates.