1
Decide What Form Type You Need
Before you can compose your form, you need to know what you’re going to use it for. Do you want visitors to contact you? Leave feedback? Make payments? Submit applications? Answer these questions first and see if there is a common form type that fits your needs.
Here are the four most used form types. You can build any of them and many more from the elements available in AidaForm. You can also take a look at the AidaForm form template gallery below and find a template that suits your needs best.
Contact / Inquiry
This is the most common way for your visitors to get in touch with you. The fewer fields this form has, the better. Ideally, you should get the respondent’s name, an email to contact them and make sure they can leave a freeform message in a text area. Include a subject or problem selection if you already know why a person may contact you – it’ll make processing easier.
Survey
Surveys can be used to evaluate customer satisfaction, learn more about your visitors, or simply entertain them. Use multiple choice questions, rating gauges, drop-down lists, and freeform questions to find out what visitors think about your service and website.
Registration
Want your visitors to register for a charity or sports event you’re holding? Collect registrations through a specialized web form: use dedicated fields for name, email, position, add a text area for special requests and comments, include file upload function for any documents you may need to complete the registration.
Job Application
Expanding your business is easier if you have job offers on your website. Collect and sort job applications through a web form: include a drop-down list for available positions, name and email fields, let applicants include links to their portfolios and upload CVs in the DOCX or PDF format.
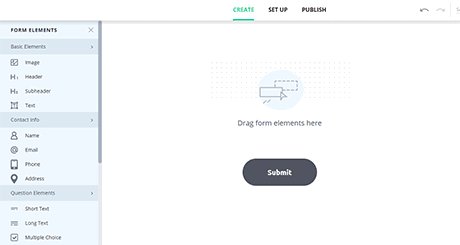
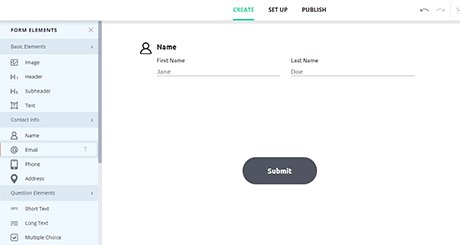
Now that you know what kind of form you want, let’s learn how to create an online form with the AidaForm service.