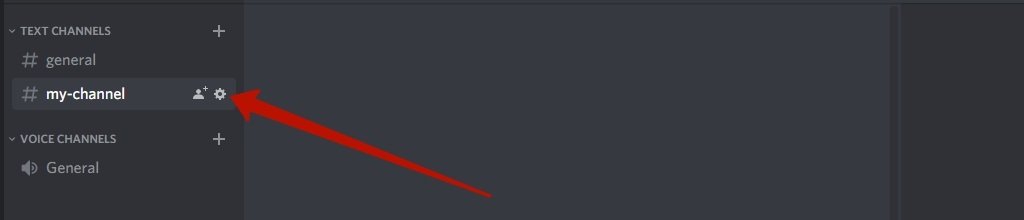
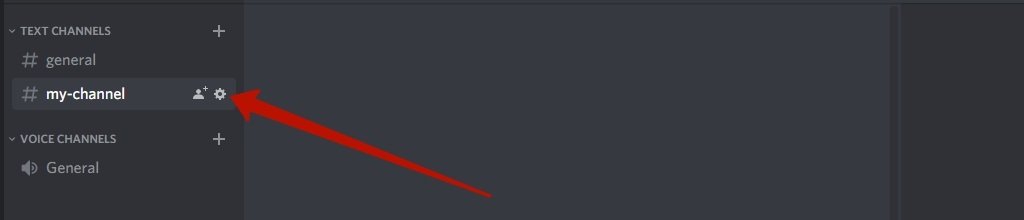
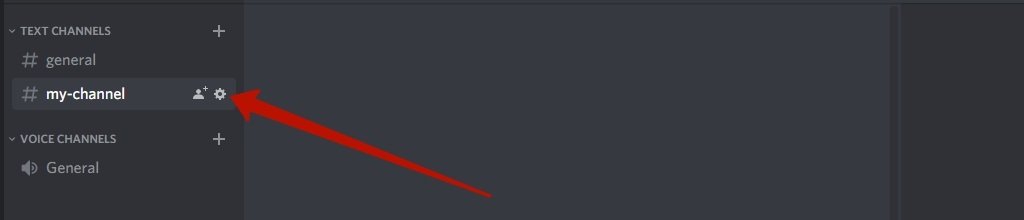
- Log in to Discord, open your server, open the Discord channel you want to receive AidaForm notifications. From the channel menu, select Edit channel (click the small cog button).

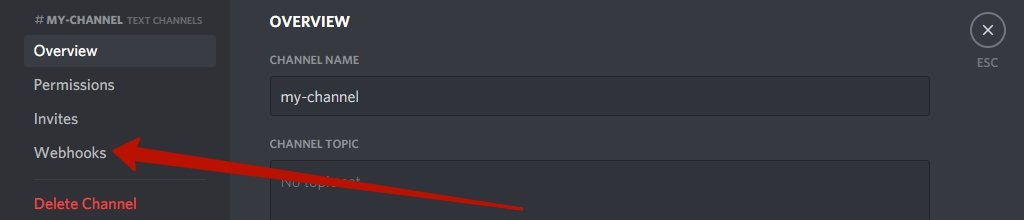
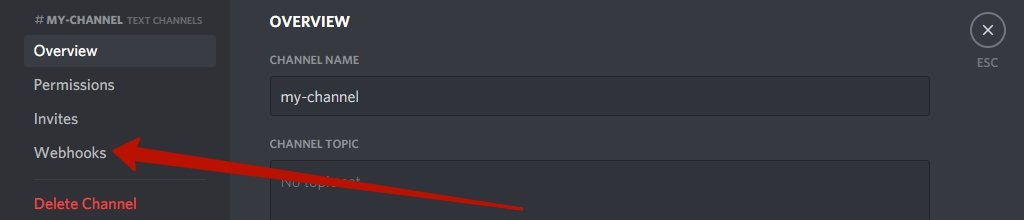
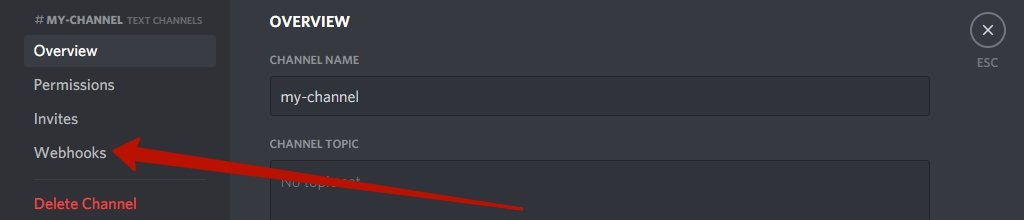
- On the left side panel click on Webhooks menu item.

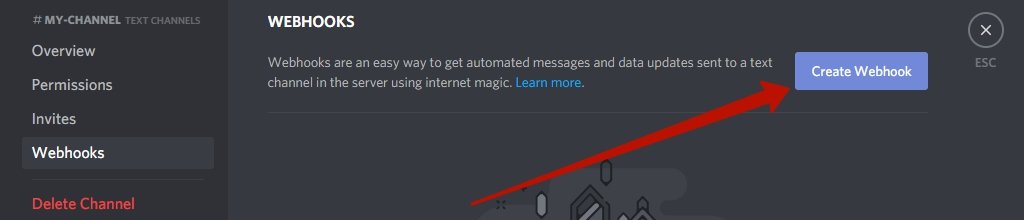
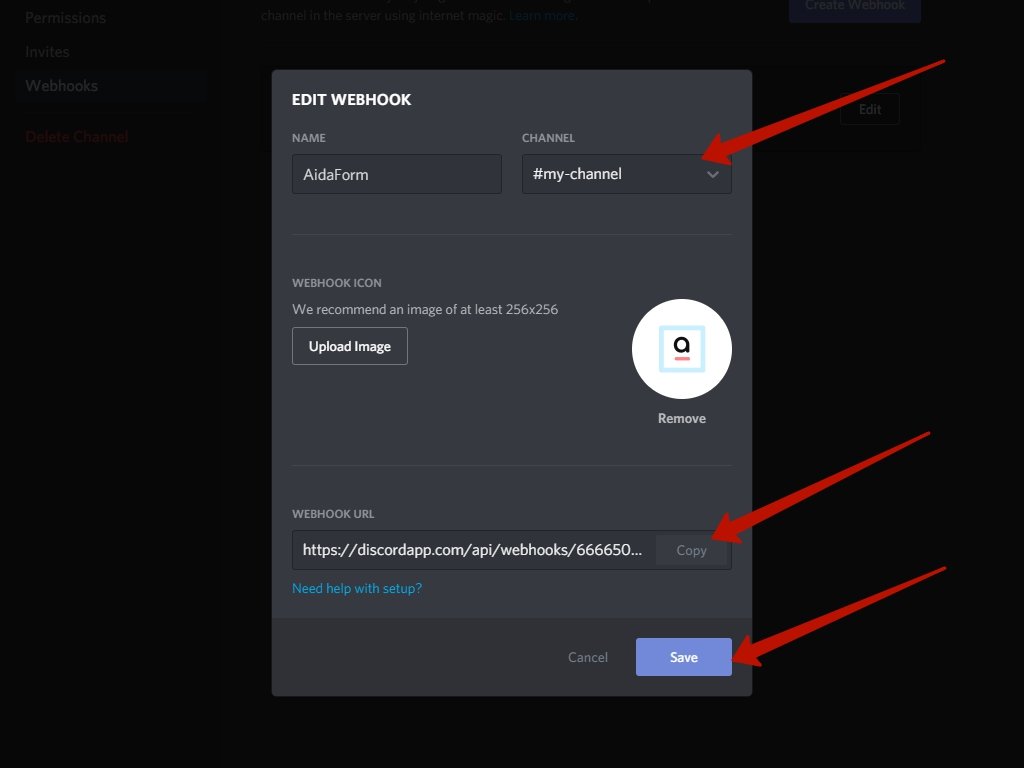
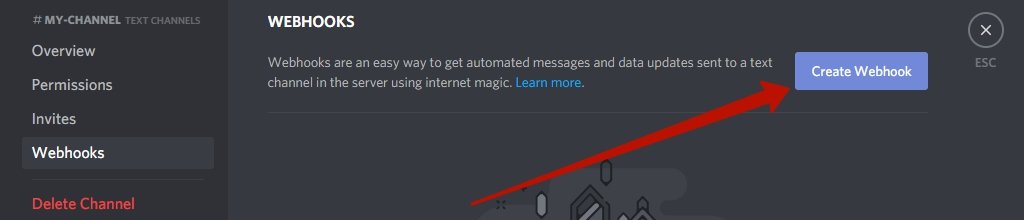
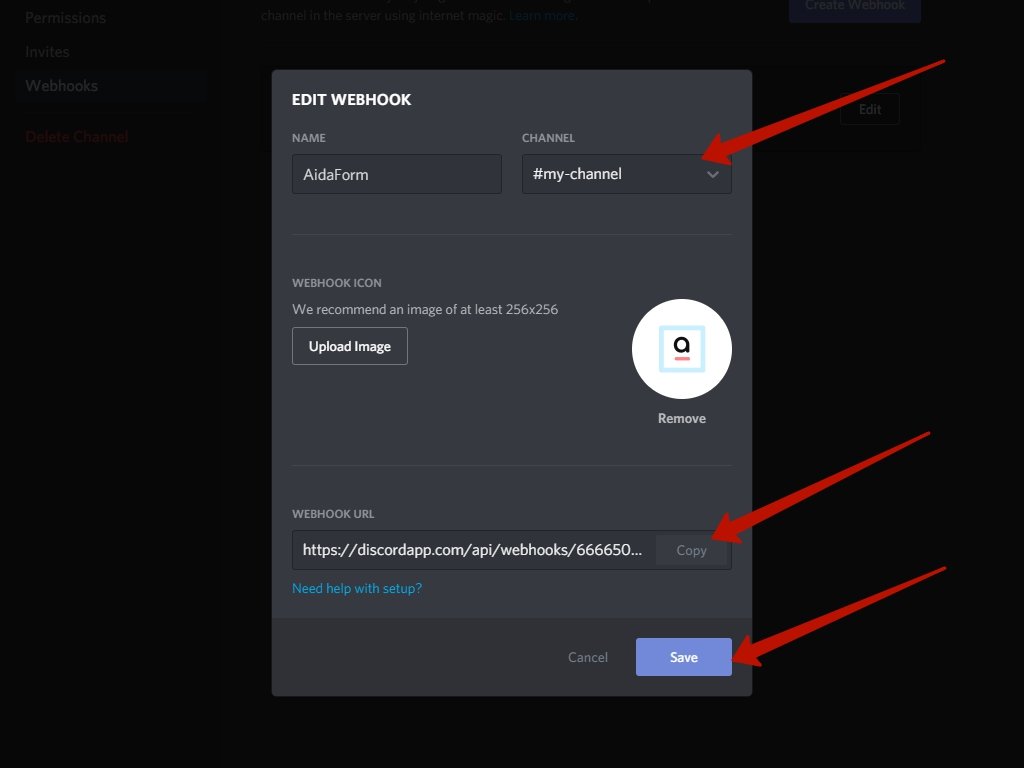
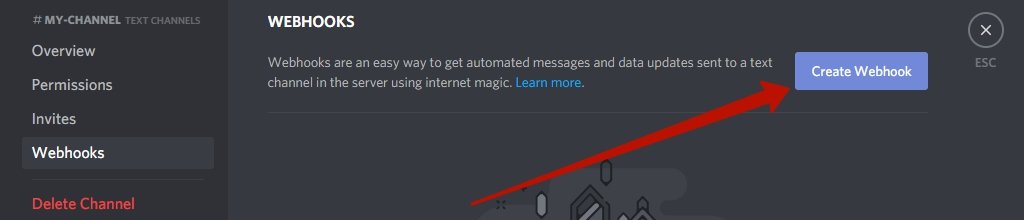
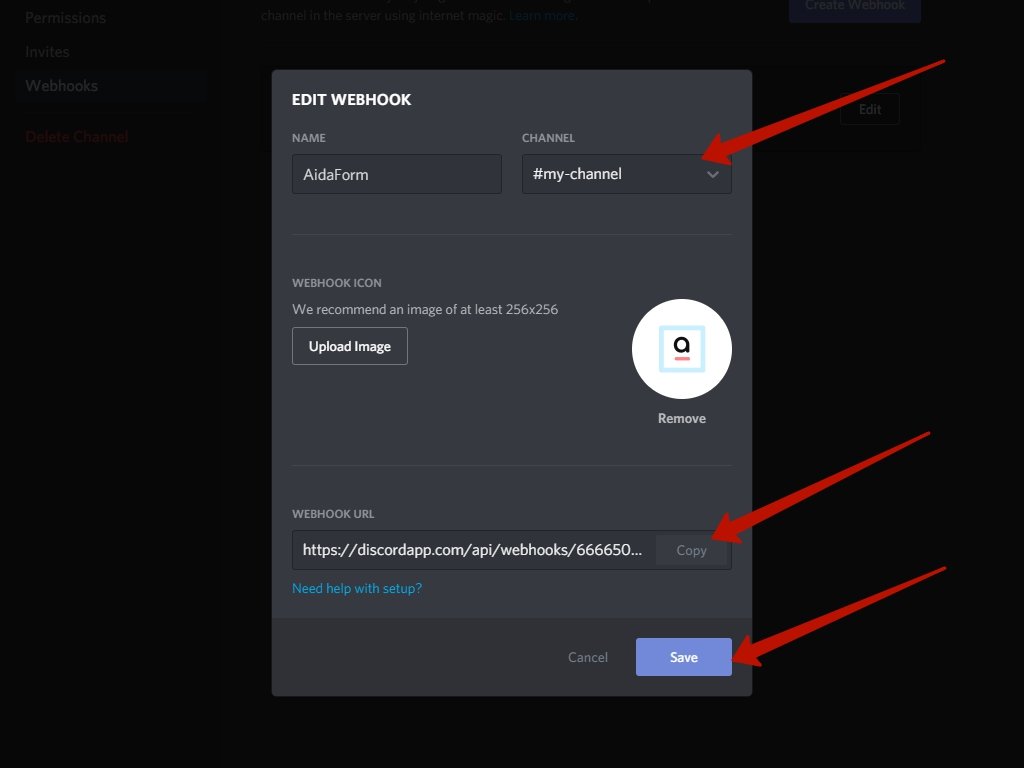
- Click the Create Webhook button, fill in the Webhook Name, select a channel from the drop-down menu you’d like to send responses, and optionally, edit the avatar of your choice.

- Scroll down a bit, and you’ll find the Webhook URL that needed to be provided to AidaForm Discord Integration setup window. Simply, copy it and tap on the Save button.

How it works
After receiving a new response to a form, AidaForm will post a new message to the webhook’s channel attaching PDF response report.