Vocabulary Quiz Maker by AidaForm: User-Friendly Builder with Free Templates
Vocabulary assessment does not have to be boring at all. Online quizzes are a great tool for teachers that not only test knowledge, but also entertain and educate at the same time. Use pictures and videos, explain the correct answers and give trivia facts after each question. Surprise your students by turning vocabulary training into fun with the AidaForm Vocabulary Test Maker!
It’s very easy to make a vocabulary quiz in AidaForm. Check out the different templates below and pick the approach and structure that works best for you. After that, it only takes a few minutes to edit the questions and set up your quiz. Or, you can even use the sample quiz as it is.
Three Ways to Create a Vocabulary Quiz
Below we show and explain three ready-made templates for vocabulary quizzes that have different behaviors. You can add these templates to your AidaForm account for free to see the settings and customize them to your liking.
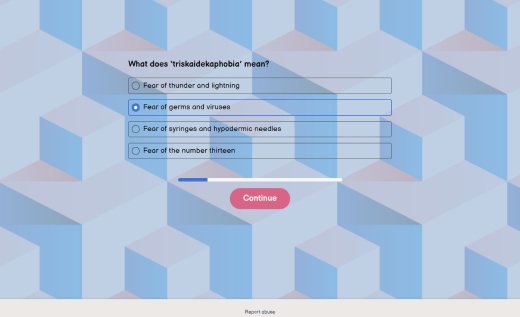
Show the answer after each question
The interactive vocabulary quiz behaves as follows: after each question, the student sees if they answered correctly, and gets further information, such as interesting facts about the words in the question.
This quiz is great for educational websites, it combines entertainment and learning new words. Tip: Show quotes from famous movies and TV shows after each question, and people will want to take the test to the end!
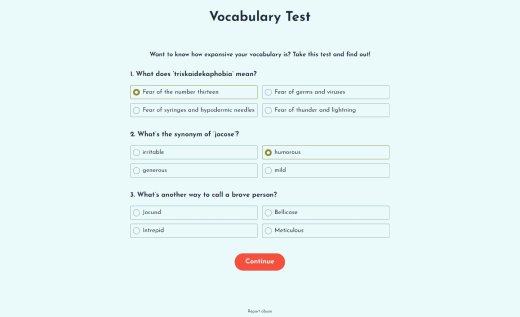
Reveal answers and score at the end
This classic vocabulary test is suitable for testing knowledge, including timed exams. It is a great tool for teachers and online schools.
Save a lot of paperwork and manual scoring. Add the test to your AidaForm Expert account and customize your questions. All answers will go into your account’s results section, while scoring will be done automatically by the Score Calculation feature.
Free test to check answers manually
If you are looking for a free vocabulary quiz maker, then this template is for you! Make a vocabulary test with an unlimited number of questions, publish it and use it completely free of charge.
The quiz offers questions with multiple answer options to choose from. Students’ answers will be stored securely in your AidaForm account, but you will need to manually check them and calculate each participant’s score.
Step-by-step Instructions: How to Make a Vocabulary Quiz in AidaForm
Create an AidaForm account
Click the Sign Up button and complete a free registration. You won’t have to enter credit card information to create an AidaForm account.
You can add, view and publish quiz templates for free. Scoring functionality is available with an Expert account and higher. See plans and pricing here .
Choose a vocabulary quiz template or start from scratch
To create a new test from scratch, go to your account and click Create New Form. After that, enter the name of the form (only you will see it in your account), and in the next step, select the Create Blank Form option.
Want to start with a ready-made quiz? Click Use Template on the template card above and it will open in the Form Builder, ready for customization and editing.
Set up the questions, text and quiz design
You can delete, change and add questions in AidaForm’s intuitive drag and drop interface. See detailed instructions on how to set up a quiz with right/wrong answers .
Open the Form Designer tab and change the look of the test page. All sorts of settings are available here: colors, font size and type, shape of buttons, progress bar and more!
Publish and share your vocabulary quiz
We recommend that you take the test yourself several times before publishing it. Make sure that Logic Jumps and Score Calculations are working correctly. These are advanced features, so some additional checking can be helpful. Use the Preview button to review the test.
Now go to the Publish tab and change the status of the form to Published. Copy the direct Link to the quiz to share it on social networks or by email. Or, you can use the Embed Code that the vocabulary quiz generator creates automatically for each form. Just copy the code and add it to a page on your website.